
Hướng dẫn sử dụng theme Flatsome từ căn bản đến nâng cao mới nhất: chỉnh sửa header, footer, logo, widget, sử dụng ux builder căn bản.
Một số thao tác cơ bản
Theme Options
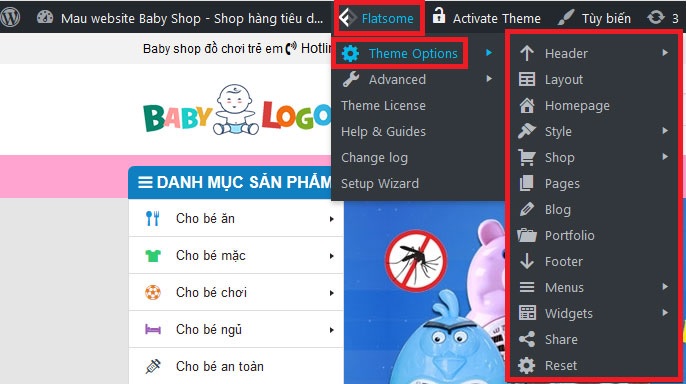
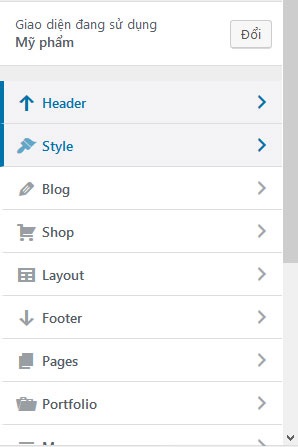
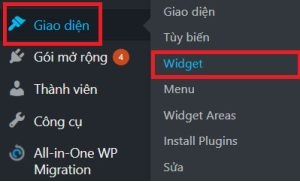
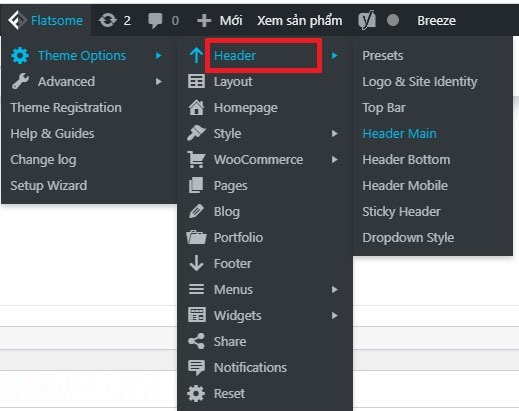
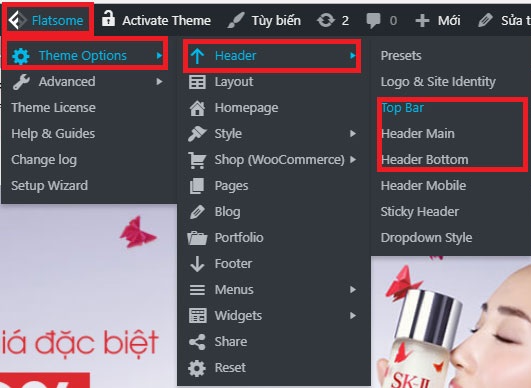
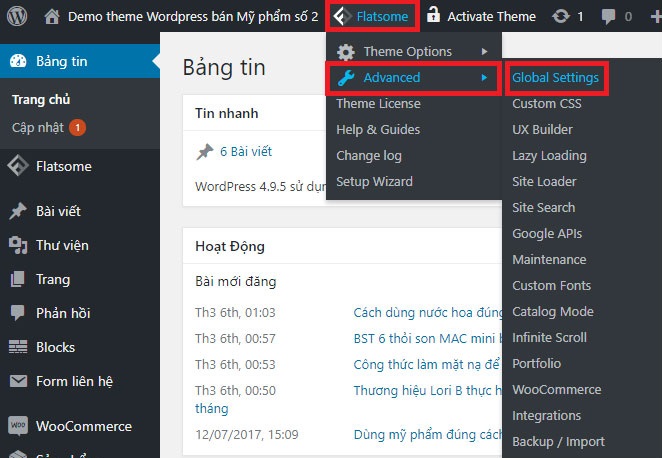
Bạn truy cập Flatsome -> Theme Options ở bất kỳ trang nào, ngay phía trên cùng hoăc vào trang Quản trị (Admin) chọn Giao diện -> Tùy chỉnh.

Hình 1

Hình 2:
Tại Theme Options bạn sẽ cấu hình, chỉnh sửa được các phần sau:
Header (phần đầu trang): Top bar, Main Menu, Bottom Menu, Sticky menu, logo, banner, giỏ hàng, số điện thoại, menu, …
Footer (phần cuối trang): Các cột cuối trang, thông tin bản quyền, các khối nội dung (block)…
Shop: chỉnh sửa các thông tin bên trong trang sản phẩm, bố cục trang danh mục sản phẩm,…
Blog: chỉnh sửa layout, ngày giờ, và nhiều chỉnh sửa liên quan
Style: chỉnh sửa màu sắc, font chữ, tùy biến css
…
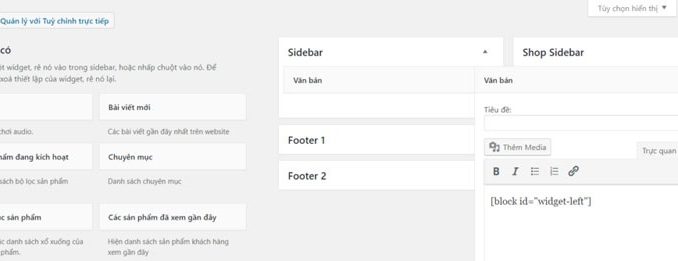
Chỉnh sửa Widget (Sidebar)

Sau đó xổ các mục Widget ra để tìm ra widget cần chỉnh

Tùy biến màu sắc
latsome cho phép bạn tùy biến màu sắc như: màu chủ đạo, màu sắc chung của văn bản, đường link. Nếu trong tính năng tùy biến màu sắc của theme không cho phép thay đổi bạn phải sử dụng tính năng Custom CSS để định nghĩa màu sắc theo ý muốn (tất nhiên là bạn phải biết lập trình CSS).
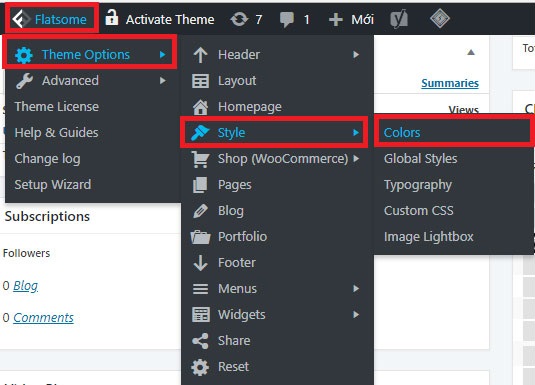
Hầu hết tùy biến màu sắc đều thông qua Menu theme options. (Flatsome -> Theme Options -> Các menu con bên trong) và Truy cập Flatsome -> Theme Options -> Style -> Color

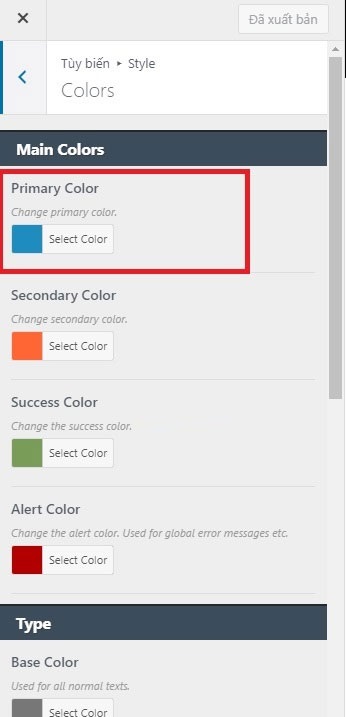
Truy cập Flatsome -> Theme Options -> Style -> Color
Tại đây bạn có thể chọn để thay đổi màu chủ đạo và 1 số chi tiết khác

Đổi màu nền của Header thì bạn truy cập Flatsome -> Theme Options -> Headers. Sau đó lần lượt Truy cập các menu con như:
Top bar
Header Main
Header Bottom

Tùy biến CSS
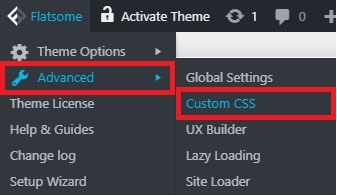
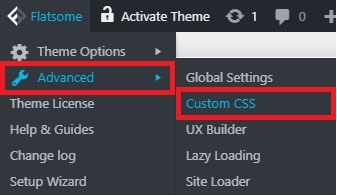
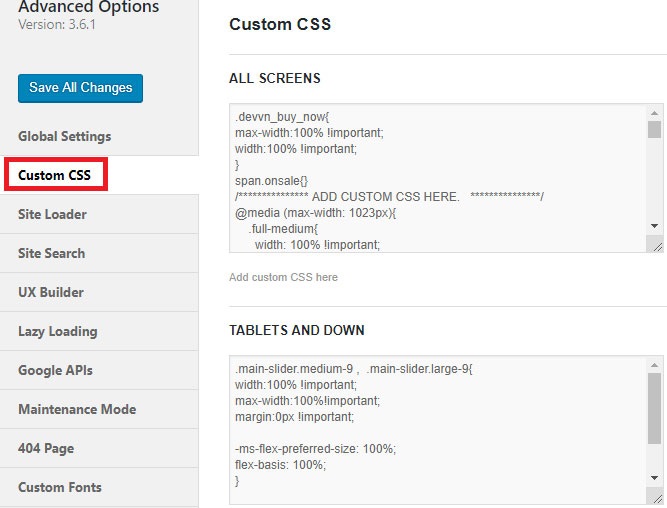
CSS dùng để tùy biến màu sắc, giao diện cho website… khi mà theme không có tính năng tùy chỉnh. Nếu khách hàng có kiến thức lập trình CSS và có nhu cầu tùy biến CSS thì có thể truy cập Flatsome -> Theme Options -> Custom CSS.
Lưu ý: đây là tùy biến nâng cao dành cho lập trình viên, MuaTheme chỉ hướng dẫn nơi bạn có thể tùy biến chứ không hướng dẫn chi tiết lập trình css như thế nào.

Hinh 1: tùy biến css

Hinh 2: tùy biến css
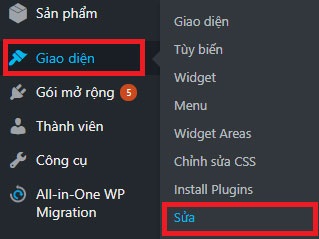
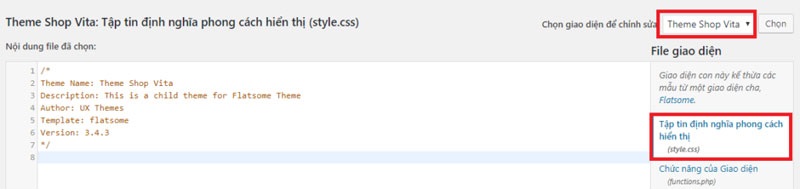
Hoặc bạn cũng có thể sửa trên file style.css của theme bằng cách truy cập Giao diện -> Sửa -> Chọn sửa file style.css


Chỉnh sửa Menu
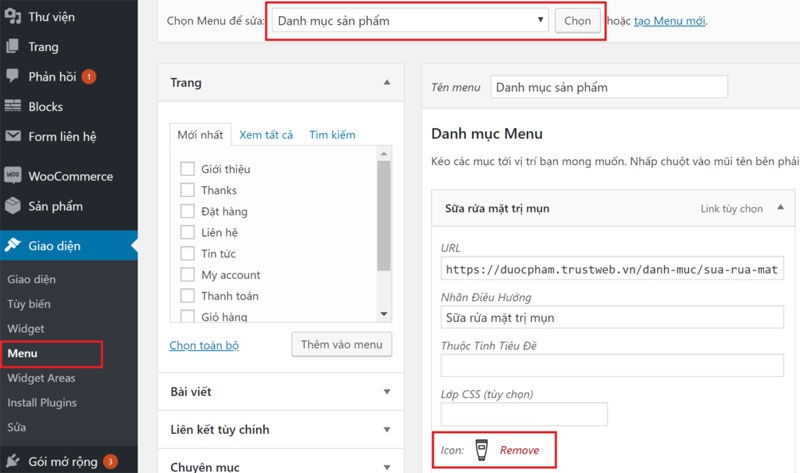
Vì là theme WordPress nên khi cần chỉnh sửa cấu trúc menu (text, link…) bạn truy cập Giao diện -> Menu -> Chọn menu cần chỉnh (Menu chính, menu anh mục sản phẩm, top bar menu…) để chỉnh

Chỉnh sửa Header
Bạn tùy biến hầu hết nội dung ở đầu trang (Header): Logo, Menu, các nội dụng đặt trên header (banner, hotline)
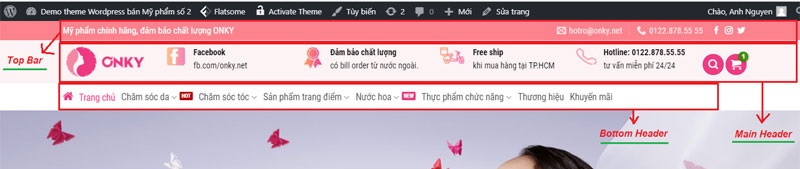
a. Cấu trúc của header và cách tùy biến
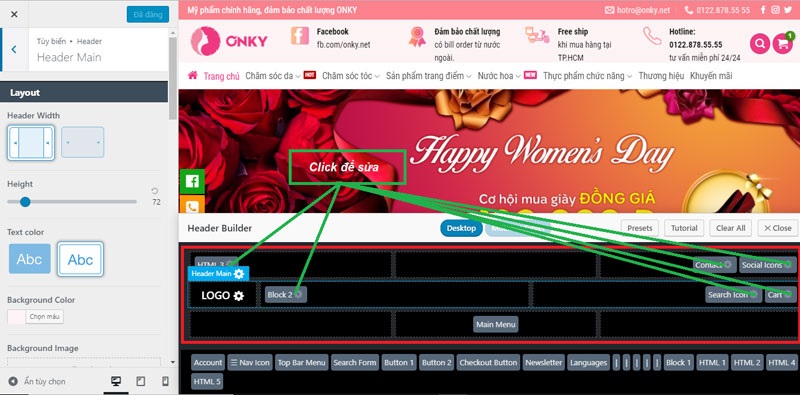
Cấu trúc của Header gồm thường gồm 3 phần: Top Bar , Header Main và Header Bottom , tương ứng với 3 phần của header ở bên ngoài website như hình bên dưới:

Việc tùy biến Header hầu hết đều xử lý ở Flatsome -> Theme Options -> Header


b. Sửa nhanh nội dung dạng Block trong Main Header
Bạn thường thấy ở Main Header, bên phải Logo thường có khối nội dung (hot line, số điện thoại, banner…), bạn có thể thấy khối này ở trong trang quản trị -> menu Blocks -> Rê chuột vào block cần sửa, chọn Edit with UX Builder

Hoặc bạn có thể truy cập nhanh bằng cách ra ngoài trang chủ, rê chuột vào khối nội dung cần sửa trên Header Main rồi chọn UX Builder

Tùy biến Header menu trên Mobile
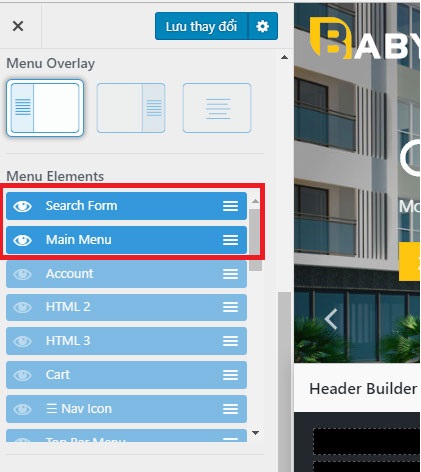
Bạn có thể tùy biến vị trí menu xuất hiện trên mobile, tùy biến menu hiển thị những gì,… bằng cách truy cập Flatsome -> Theme Options -> Header -> Header Mobile

Chỉnh sửa Footer
Nội dung chân trang
Theme Flatsome có 2 kiểu trình bày Footer: thông qua Widget và thông qua Blocks
a. Nếu Footer tạo từ Widget thì ở trong trang Admin , bạn vào Giao diện -> Widget -> Xổ tab Footer 2 hoặc Footer 1 để sửa các cột Footer
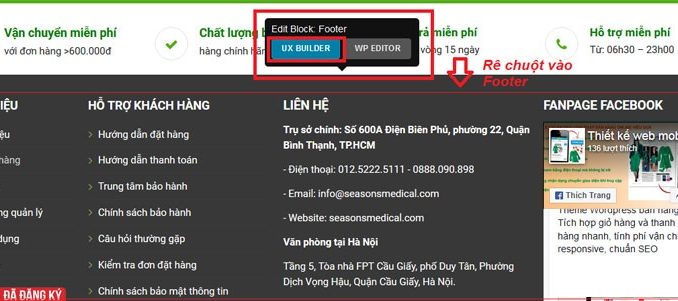
b. Nếu Footer tạo từ Blocks , tương tự như sửa Block ở Main header thì ở trang chủ. Bạn thao tác như sau:
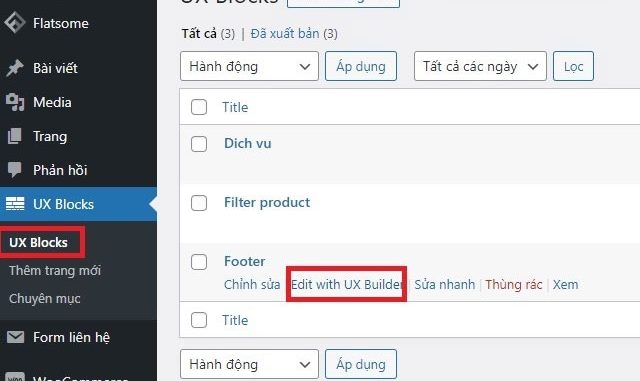
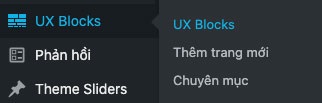
Vào UX Blocks -> Tìm block có chữ Footer -> chọn Edit With Ux Builder
Hoặc bạn rê chuột vào nội dung của Footer, sẽ thấy 1 menu hiện lên (Edit Block: Footer), bạn click vào UX Builder

Sửa thông tin bản quyền
Là phần nội dung cuối cùng của trang (Thiết kế bởi, bản quyền của…). Bạn truy cập Flatsome -> Theme Options -> Footer -> Kéo xuống mục Absolute Footer

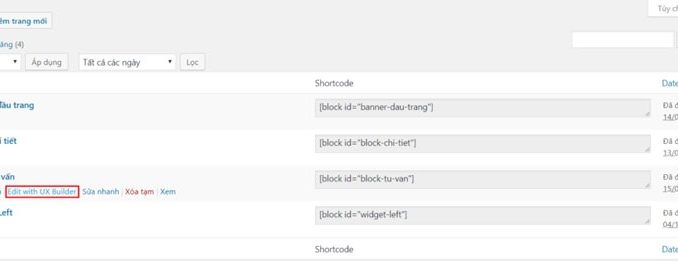
Chỉnh sửa Blocks
Block là các khối nội dung được người dùng dựng ra theo ý muốn và có thể sử dụng lại ở chỗ khác dưới dạng shortcode (dùng ở trang , bài viết, header, footer, chi tiết trang chủ…)
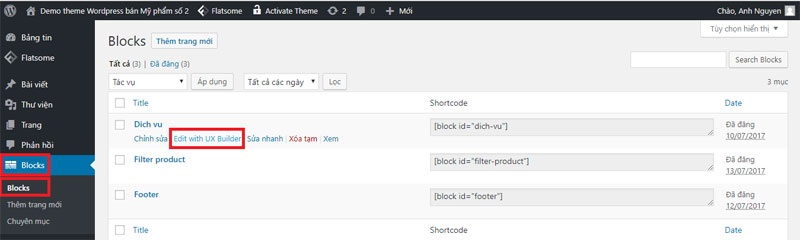
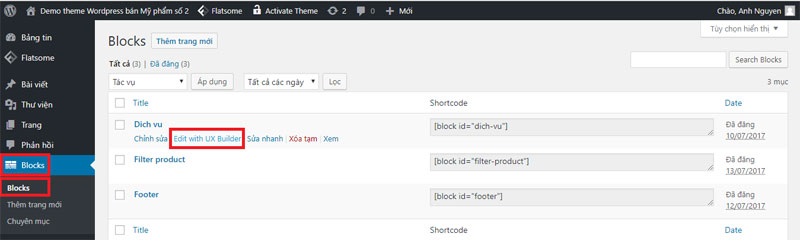
Để sửa 1 block có sẵn, bạn truy cập, UX Blocks -> Blocks

Sau đó rê chuột vào Block cần sửa chọn Edit witht UX Builder

Chỉnh sửa trang chủ
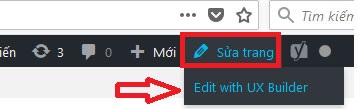
Để tiến hành chỉnh sửa trang chủ, bạn truy cập vào trang chủ của website, rồi chọn Sửa trang -> Edit with UX Builder

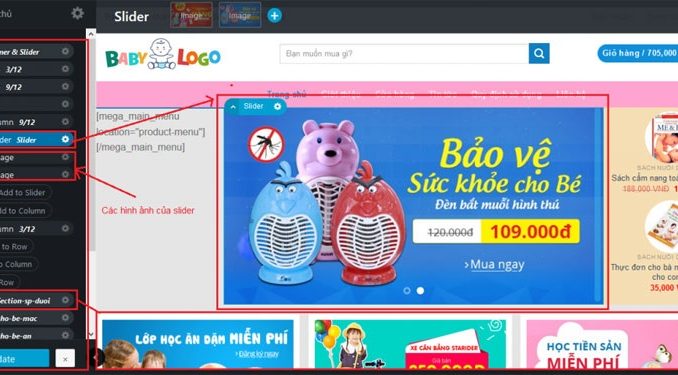
Lúc này, trình chỉnh sửa trang UX builder sẽ thể hiện trang chủ của bạn ở chế độ chỉnh sửa (Hình bên dưới). Bạn sẽ thấy các khối nội dung của trang chủ sẽ thể hiện ở bên trái, bạn muốn sửa ở đâu thì chọn vào nút mũi tên hoặc bánh răng để chuyển sang chế độ sửa.
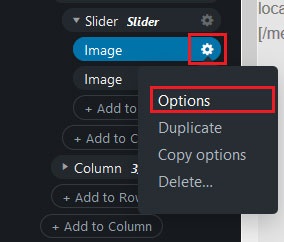
Giả sử trong trường hợp này, bạn muốn thay các hình ảnh của Slider bạn chọn tới khối Slider -> rồi Image cần sửa -> Chọn Options


Chèn mã JavaScript
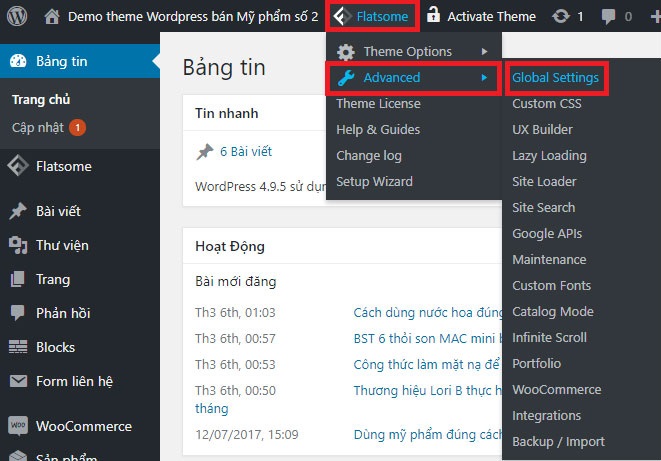
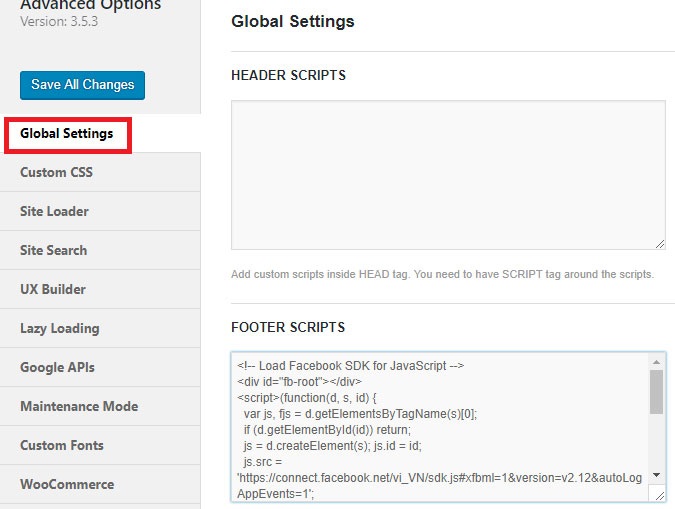
Giúp bạn chèn thêm mã Javascript (Google Analytics, Facebook Chat,…). Truy cập Flatsome -> Advanced -> Global Settings. Sau đó chèn code vào Header Script hoặc Footer Script


Tùy biến trang chi tiết sản phẩm
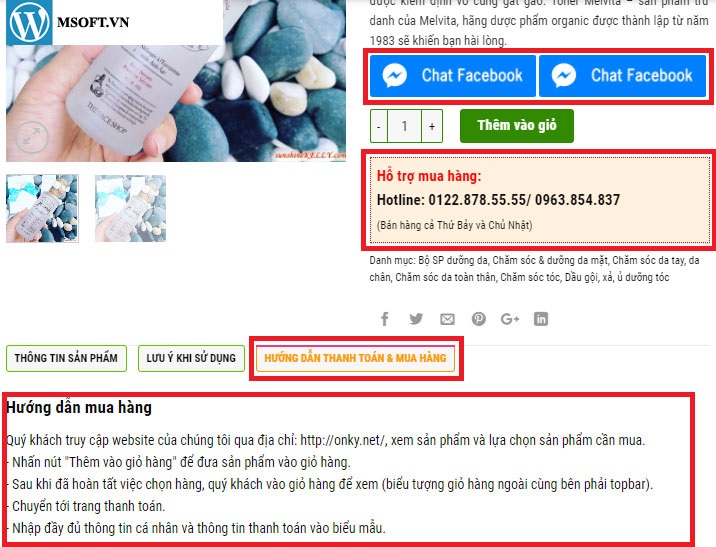
Bạn thường thấy theme Flatsome được thêm các đoạn văn bản, hình ảnh bên trên hoặc bên dưới nút Add To Cart (thêm vào giỏ) hoặc có theme tab Hướng dẫn thanh toán bên cạnh tab mô tả sản phẩm như hình bên dưới

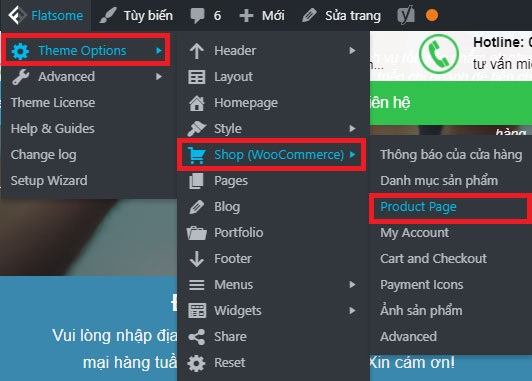
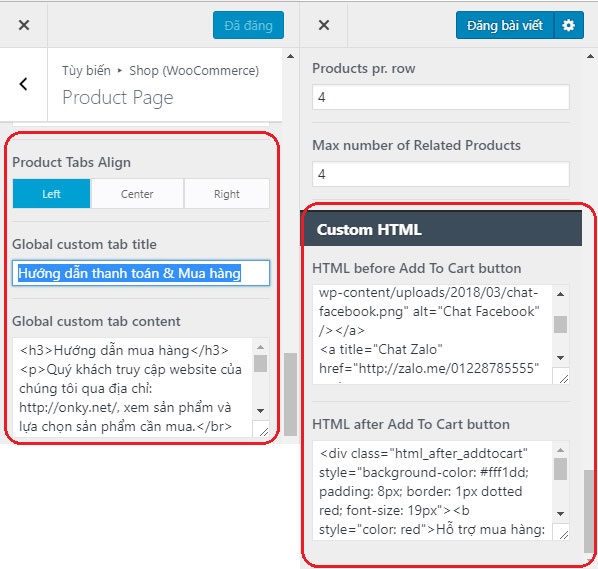
Bạn truy cập Flatosme -> Theme Options -> Shop (WooCommerce) -> Product Page để tùy chỉnh


thay đổi thông tin liên hệ của các button
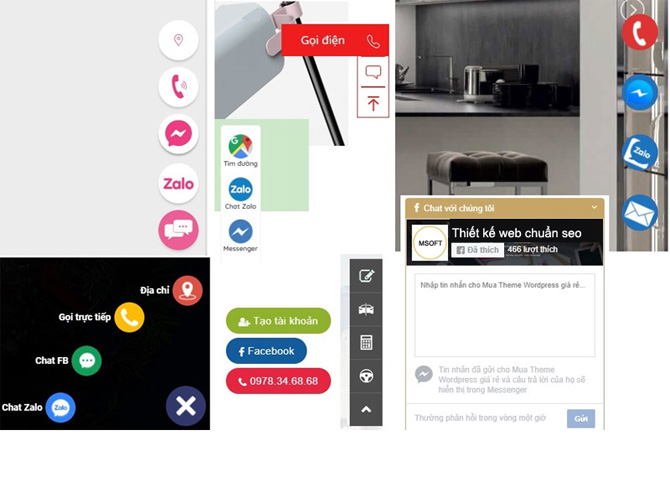
Đây là các button thường xuất hiện cố định bên trái hoặc phải website (Facebook, Zalo, Hotline). Dưới đây là một số dạng thường gặp mà chúng tôi hay nhúng vào theme:

Để thay đổi bạn truy cập Flatsome -> Advanced -> Global Settings để thay đổi thông tin liên hệ. Lưu ý, copy ra file text trước khi sửa đề phòng xóa nhầm ký tự html gây lỗi.

Cấu hình Google Map API
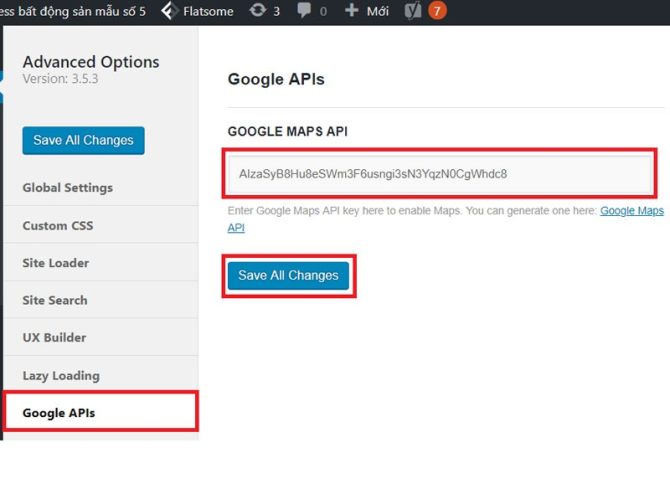
Để hiển thị Google Map trên website, Google yêu cầu cần có API Key cho dịch vụ này, trong theme Flatsome bạn có thể cấu hình như sau:
Bước 1: Bạn cần tạo API Key trên website của Google -> Xem bài viết này
Bước 2: Lưu API Key vào website
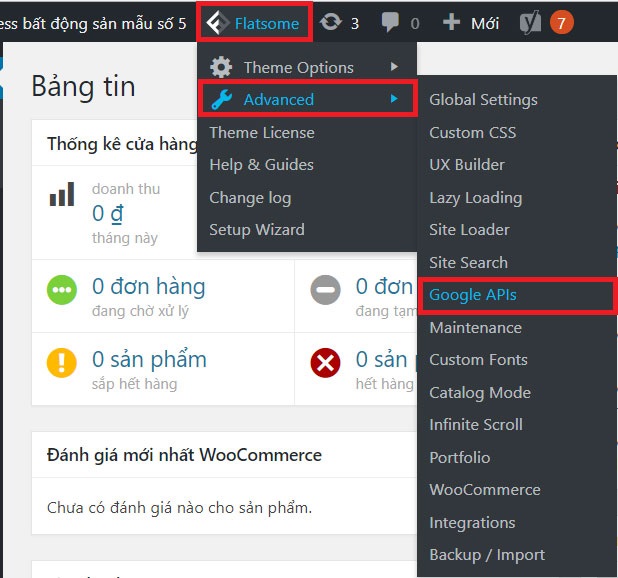
Truy cập Flatsome -> Advanced -> Google APIs


Cấu hình SMTP khắc phục lỗi gửi email trong Contact Form 7
Đây là vấn đề thuộc về plugin Contact Form 7, không liên quan tới theme Flatsome. Tuy nhiên đây là vấn đề (không phải lỗi) do bạn chưa cấu hình gửi email SMTP cho WordPress nên khi khách hàng bấm nút Gửi (submit) , bạn sẽ thấy thông báo lỗi: “Bạn gửi tin nhắn không thành công. Hãy liên hệ với quản trị viên để được hỗ trợ” hoặc báo gửi form thành công nhưng không thấy nhận được email.
Hãy đọc hướng dẫn để khắc phục nhé: Hướng dẫn cấu hình khắc phục lỗi Contact form 7 không nhận được mail

Cấu hình WooCommerce để nhận email khi có đơn hàng mới
Bài viết sẽ hướng dẫn bạn các bước cấu hình WooCommerce để nhận email khi có đơn hàng mới, khi khách đặt hàng hay các email có liên quan tới WooCommerce
WooCommerce là wordpress plugin phổ biến để tạo website bán hàng, tuy nhiên. nhiều người sử dụng lại thắc mắc vì sao không nhận được email khi có đơn hàng mới – Đó là vì cấu hình liên quan tới email chưa đầy đủ. Bài viết này sẽ giúp bạn hiểu rõ hơn thông qua các bước cấu hình.
Lưu ý: Một số đơn vị cho thuê hosting / vps (ví dụ như Goddady) không cho phép bạn gửi email smtp từ gmail nên bài viết này không có tác dụng
Bước 1: Cấu hình email gửi (SMTP Gmail)
Tương tự như mục contact form 7, bạn cũng cần phải cấu hình SMTP để gửi email. Hosting hay website của bạn không tự nhiên mà gửi email được bạn cần phải cấu hình email server, thông tin đăng nhập email. Bước 1 này sẽ hướng dẫn cách bạn tạo Apps password (Mật khẩu ứng dụng) và cấu hình SMTP để website WordPress gửi mail bằng 1 địa chỉ gmail miễn phí. Các bước khá dài dòng nên mình viết riêng 1 bài, các bạn xem chi tiết tại đây: Hướng dẫn cấu hình gửi mail trên WordPress sử dụng SMTP Gmail
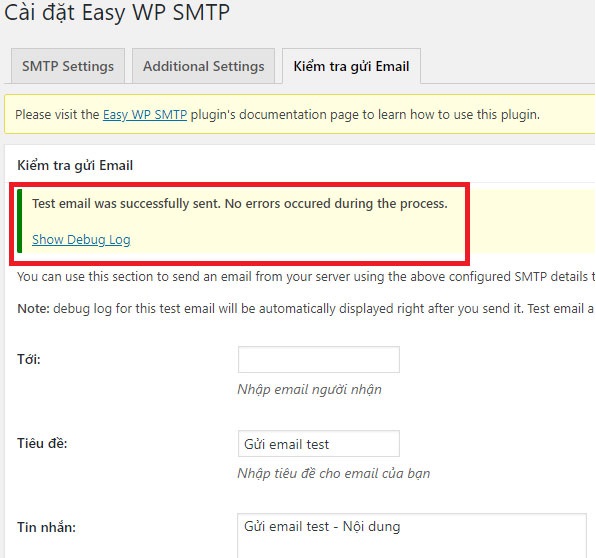
Sau khi tạo được Mật khẩu ứng dụng và gửi email test thành công, bạn chuyển qua bước 2

Bước 2: Cấu hình địa chỉ email nhận đơn hàng trong WooCommerce
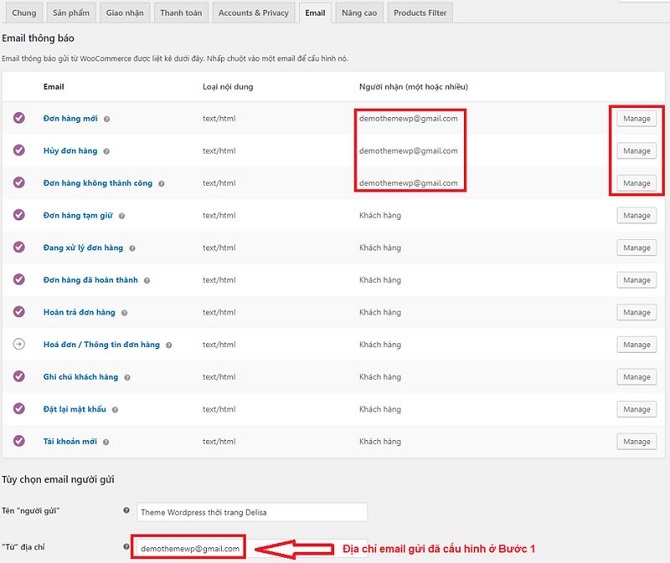
Bạn truy cập WooCommerce -> Cài đặt -> tab Email

Bạn lần lượt thay đổi:
Địa chỉ email bạn muốn nhận thông báo khi có đơn hàng mới, hủy đơn hàng.
Tại ô “Từ” địa chỉ, bạn gõ địa chỉ email gửi đi đã cấu hình SMTP ở bước 1
Từ khóa: tùy biến flatsome, sử dụng flatsome, hướng dẫn flatsome